Responsive webdesign is inmiddels alweer 4 jaar oud. Ontstaan in 2010 door dhr Ethan Marcotte die opmerkte dat steeds meer bedrijven investeerden in een mobiele website. Maar zo dacht hij is het niet veel handiger om door het groeiend aantal devices met ieder hun eigen resolutie en afmetingen om een ontwerp te maken dat mee schaalt met de afmetingen van het scherm. Op ieder device dezelfde content en beheersbaar door een centraal CMS.
De 3 voordelen van een responsive design?
1. Een betere gebruikerservaring. 46% van de internetgebruikers geeft aan problemen te hebben met statistische websites op haar tablet of smartphone.
2. Responsive design heeft een positieve invloed op het beter gevonden worden in zoekmachines. Het komt de SEO (Search Engine Optimalisation) ten goede omdat er geen ‘duplicate content’ of een aparte website voor mobiel wordt gemaakt. Bovendien waardeert Google het gebruik van HTML5 en ‘CSS media inquiries’ die in een reponsive template gebruikt worden.
3. Betere performance. Het aantal mobiele gebruikers overtreft dit jaar het aantal desktopgebruikers. Een betere gebruikerservaring resulteert in het langer actief zijn op je website, lagere bouncerates en leidt uiteindelijk tot betere verkoopresultaten.
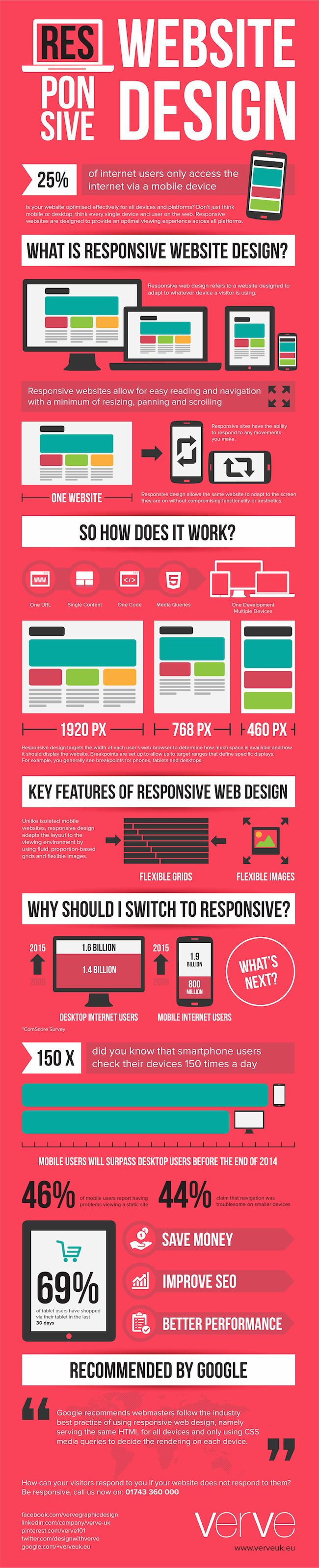
Bekijk alle ins en outs over responsive webdesign in onderstaande infographic.