
Responsive design is hot. Het zorgt ervoor dat je website zich automatisch aanpast op basis van de breedte van de website. Als je de website van TomorrowMobile in je browser kleiner gaat maken zie je dat alle content zich aanpast en netjes onder elkaar schuift. De afbeeldingen schalen hierbij ook automatisch mee. Er zijn zoveel verschillende schermen en de site kan zowel in landscape of portait bekeken worden. In een app kun je de orientatie vast zetten zoals Facebook dit doet. Bij een website is dit weer niet mogelijk. Reageren op basis van mobile device verkenning is bijna niet meer te doen door het enorme aantal merken en modellen. Na de klik (of tap als je op je telefoon of tablet zit) een infograhic met 10 tips voor responsive design.
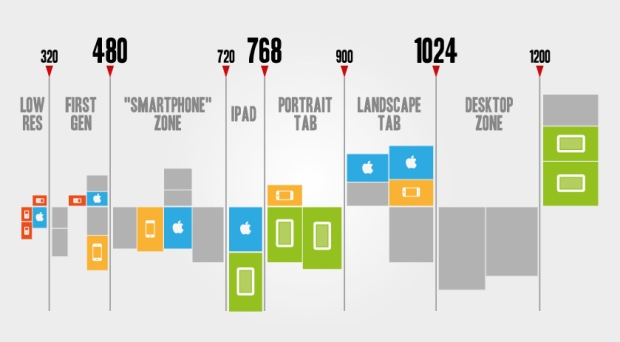
Het aantal scherm resoluties blijft explosief groeien. Van 97 resoluties in 2010 tot ruim 230 in 2013. Als je deze cijfers ziet dan is het begrijpelijk dat het steeds moeilijker wordt om een one-size-fits all design te ontwerpen dat er overal goed op uit ziet. Volgens Google wisselt 98% van de consumenten tussen diverse devices en dus scherm resoluties in een dag. In Amerika komt 21% van al het traffic op ecommerce sites binnen via tablet of smartphone en blijkt dat 67% van de consumenten meer geneigd is om tot aankoop over te gaan op een mobile friendly website. Logisch ook natuurlijk. We kunnen er niet aan ontsnappen is dan eigenlijk de conclusie. Responsive design is de belofte die het waar moet maken. Een design dat automatisch schaalt op basis van de breedte van het scherm. Wat laat je zien op welke device en hoe. Lees meer over de voordelen van responsive design en of het het ultieme antwoord is op het groeiend aantal devices of dat het toch ook wel een beetje een hype is en klik hier.
Bekijk deze website voor een enorme waslijst aan responsive website voorbeelden zoals die van TheNextWeb of Microsoft.

Bron: Splio