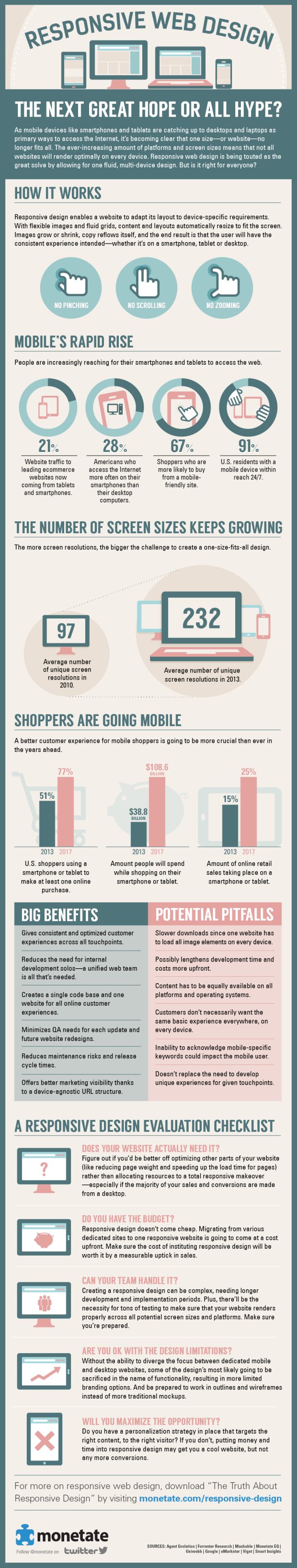
Het aantal scherm resoluties blijft explosief groeien. Van 97 resoluties in 2010 tot ruim 230 in 2013. Als je deze cijfers ziet dan is het begrijpelijk dat het steeds moeilijker wordt om een one-size-fits all design te ontwerpen dat er overal goed op uit ziet. Volgens Google wisselt 98% van de consumenten tussen diverse devices en dus scherm resoluties in een dag. In Amerika komt 21% van al het traffic op ecommerce sites binnen via tablet of smartphone en blijkt dat 67% van de consumenten meer geneigd is om tot aankoop over te gaan op een mobile friendly website. Logisch ook natuurlijk. We kunnen er niet aan ontsnappen is dan eigenlijk de conclusie. Responsive design is de belofte die het waar moet maken. Een design dat automatisch schaalt op basis van de breedte van het scherm. Wat laat je zien op welke device en hoe.
Responsive design biedt een aantal voordelen. Zo zijn de links op alle platformen gelijk en zijn ze ‘schoner’, kortom meer SEO friendly. Ook is het managen van content makkelijker want je maakt voor alle platformen gebruik van het zelfde contente management systeem. Uiteindelijk goedkoper omdat je ontwikkeling kosten voor bijvoorbeeld stand alone apps of mobile sites uit zou kunnen sparen.
Google zegt het volgende over responsive design: “Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device”
Voorbeelden van mooi responsive sites zijn o.a. die van Microsoft en Sony. Maak je browser venster kleiner en zie wat er gebeurd. Lees ook het artikel 10 tips voor Responsive design.

Bron: Monetate
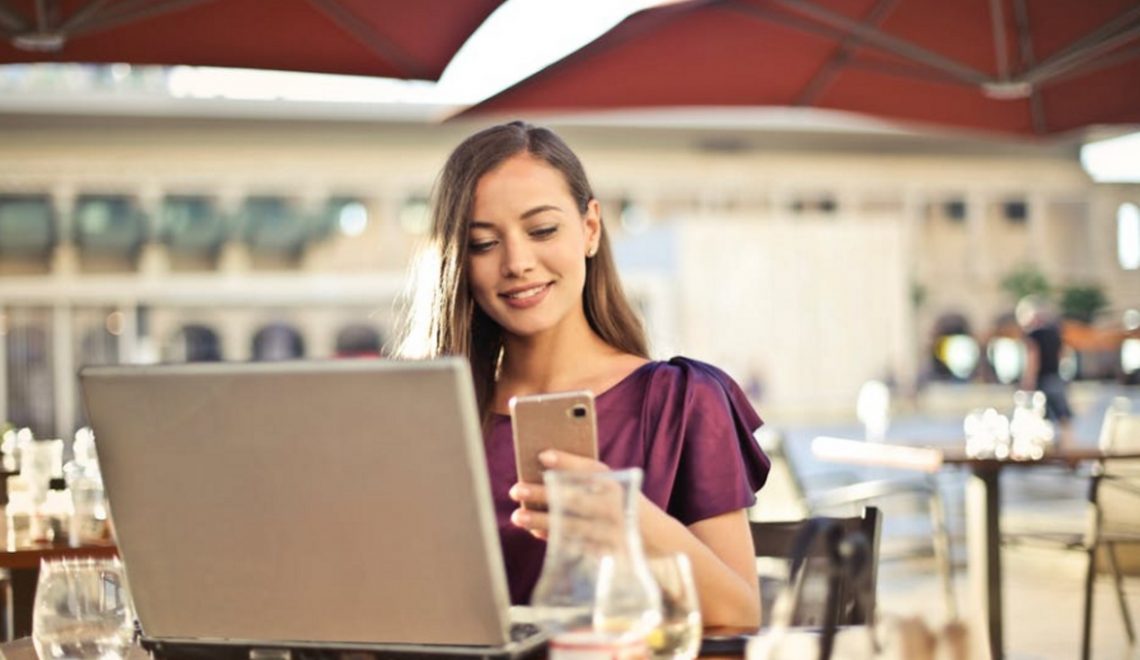
Photo: williamhook (cc)